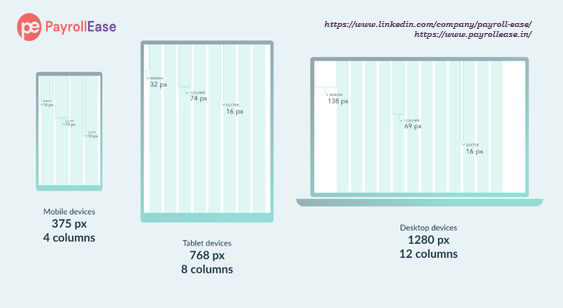
Flexible Grid Layout
You can arrange UI elements in a layout by dividing it into many rows and columns using the flexible grid control. Additionally, you can alter the grid by rearranging and aligning the parts to better fit your content. The flexible grid works well on desktop and mobile devices because it responds to input.

Two potent CSS techniques that give current web design a unique degree of customization are Flexbox and Grid. While Grid helps developers construct intricate and adaptable methods that are simple to manage and maintain, Flexbox allows developers to create a flexible grid layout.
The devices and mobile app for our payroll software are easy to use and have responsive Flexible Grid Layouts. On your smartphone, you may check tax information, submit time sheets, and access paystubs—all designed to make the process seamless.
Our mobile app displays your payroll data in an easy-to-understand and structured manner by utilizing Flexible Grid Layouts. Track income, deductions, and reimbursements with ease in a style that is visually intuitive.